Welcome to the Tutbig Blogger tutorial today I will show you how to Add Privacy Policy To Blogger Footer Step By Step Tutorial or add terms and conditions to Blogger footer. We have seen many of blogs and they add different links at blog bottom or blog footer like privacy policy, contact us, about us, terms and conditions etc.
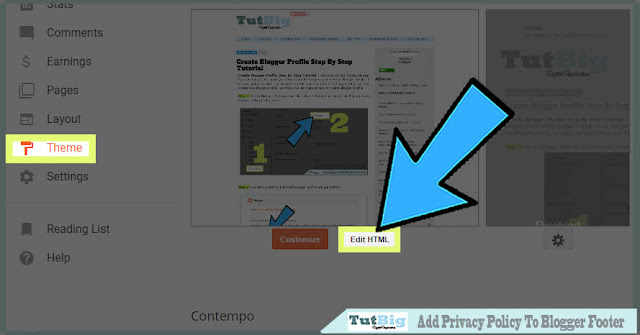
Step 1: Go to Blogger Theme Link and Click Edit HTML button.
Step 2: Click around the Code and Press Ctrl+F type & search </macro:include> tag then Paste the Code below the </macro:include> tag.
<div class='page-footer'><div class='sitelinks'><p id='policy-pages'>
<a href='#'>Privacy Policy</a> |
<a href='#'>Disclaimer</a> |
<a href='#'>Terms and conditions</a> |
<a href='#'>Contact</a> |
<a href='#'>Feedback</a> |
<a href='#'>Join this blog</a> |
<a href='#'>Sitemap</a> |
© Copyright Your-Blog-Name All Rights Reserved | Powered by <a href='http://blogger.com'>Blogger</a>
</p></div></div>
I hope you enjoy this Post.Add Privacy Policy To Blogger Footer Step By Step Tutorial
Share This :





comment 0 comments
more_vert