Welcome to the tutbig blogger tutorial today I will show you How to Display PDF File in Html Web Page in blogger blog with pictures. If we share data files like word document, PDF , text, doc, excel files in blogger blog. When we create some e book blog or website then we provide some links to open and download the e books files for visitors.
Step 1: Go to Google Drive and Sign-in then Upload the PDF, DOC files using the NEW Blue button.
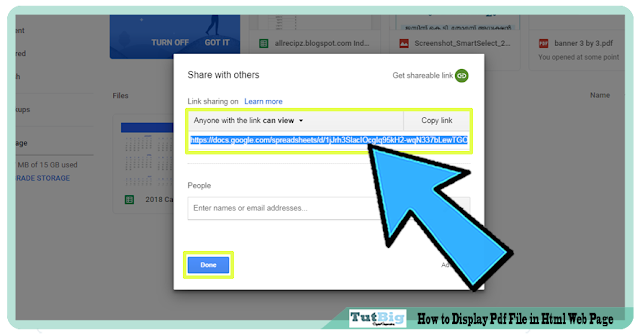
Step 2: Right Click the File [PDF, DOC, EXL, TXT] which you want to add then click Share... option. Step 3: Then appears a box and Click Get Shareable Link.
Step 4: We Copy the link and click the Done button.
Step 5: Go to Blogger Posts and select the post which you add PDF DOC TEXT file link.
Step 6: Write and Select Text and click a Link Option in a Header Menu.
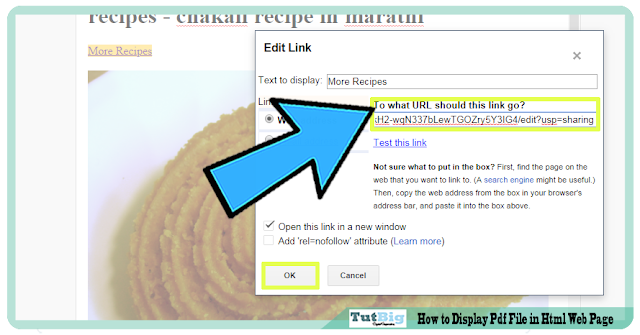
Step 7: Now Appear a box Paste the Copy link and click Ok button.
I hope you enjoy this post and the photos.How to Display Pdf File in Html Web Page
Share This :









comment 0 comments
more_vert